jQurey Circliful[前編] プラグイン 円グラフの出力
jQueryプラグイン Circliful概要

このCirclifulプラグインは、円グラフ出力することができます。特に、いくつかのオプションを設定することでグラフィカルなグラフ円グラフをsvgで出力できます。ただ単に、オプションを設定してグラフだけを出力するという使い方は少ないと思います。データベースからの情報に基づいた出力が一般的な使い方になるかと思われます。GitHubのプラグイン公開ページで確認すると、これだけも本当に必要かというほどオプションがあります。最低下記のような単純なコードでも円グラフを表示することができます。下記の場合は、88%の円グラフが出力されるだけです。
<script type="text/javascript">
$(function(){
$("#graph").circliful({
percent: 88
});
});
</script>
<div id="graph"></div>
上記のコードではdivタグの中に下記のコードが出力されます。グラフ出力の為のsvgが生成されます。特に、ボタンを押したらすぐグラフに反映されるような非同期処理の場合は、この出力された値を書き換えるような処理をして、リアルタイムで反映されるようにします。特に、円グラフは100パーセントを最大値とすることが多いですが、この場合、設定されている値は、stroke-dasharray=”360″ のように、360度となります。つまり、1パーセントあたり、3.6という値になります。リアルタイムの処理の場合は、このあたりを書き換えます。それと同時に、textタグの中では、円グラフの中心に表示されている文字になります。こちらも同時に変更されるようにします。
<div id="graph" class="svg-container"> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 194 186" class="circliful">undefined <circle cx="100" cy="100" r="57" class="border" fill="none" stroke="#ccc" stroke-width="15" stroke-dasharray="360" transform="rotate(-90,100,100)"></circle> <circle class="circle" cx="100" cy="100" r="57" fill="none" stroke="#3498DB" stroke-width="15" stroke-dasharray="316.80000000000007, 20000" transform="rotate(-90,100,100)"></circle> <circle cx="100" cy="100" r="28.5" fill="none"></circle>undefined <text class="timer" text-anchor="middle" x="100" y="113" style="font-size: 22px; undefined;" fill="#aaa"><tspan class="number">88</tspan><tspan class="percent">%</tspan></text> </svg> </div>
利用するにあたる準備
まずは利用するにあたり、jQueryプラグインですので、headタグ内で、jqeuryが読み込まれている必要がありますので、こちらを公式サイトよりダウンロード又は、直接インターネット上のURLを指定して読み込んでください。
次に、プラグインを公開しているGitHubより、公開ソースをダウンロードし、その中から、jquery.circliful.cssとjquery.circliful.jsを読み込んでおいてください。
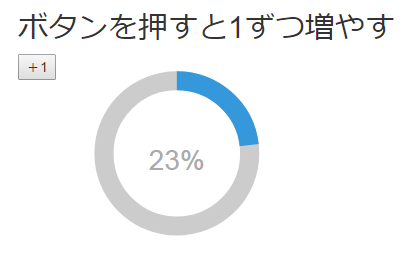
サンプル① ボタンを押すと1ずつ増えるグラフ

<script type="text/javascript">
$(function(){
var num = 0;
var ang = 0;
$("#graph").circliful({
percent: num
});
$("button").click(function(){
num = num + 1
ang = ang + 3.6
//alert(num); //確認
$(".circle").attr("stroke-dasharray", ang + ', 20000');
$(".number").html(num);
});
});
</script>
<button>+1</button> <div id="graph"></div>
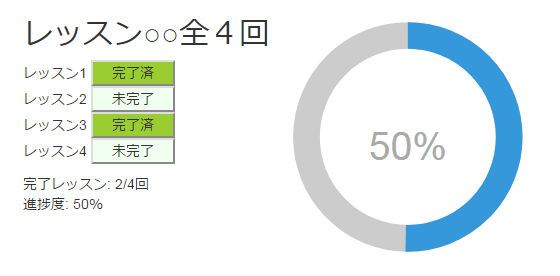
サンプル② ボタンを押して進捗度を表示する

<script type="text/javascript">
$(function(){
var cmp = 0;
var ratio = 0;
var ang = 0;
$("#circle").circliful({
percent: ratio
});
$("button.switch").click(function(){
var html = $(this).hasClass("ON")?"未完了":"完了済";
if(html=="完了済"){
cmp = cmp + 1
ratio = ratio + 25
ang = ratio*3.6
$(".circle").attr("stroke-dasharray", ang + ', 20000');
$(".number").html(ratio);
$("#cmp").html(cmp);
$("#ratio").html(ratio);
}else{
cmp = cmp - 1
ratio = ratio - 25
ang = ratio*3.6
$(".circle").attr("stroke-dasharray", ang + ', 20000');
$(".number").html(ratio);
$("#cmp").html(cmp);
$("#ratio").html(ratio);
}
$(this).toggleClass("ON").html(html);
});
});
</script>
<p>
レッスン1 <button class="switch" >未完了</button><br>
レッスン2 <button class="switch" >未完了</button><br>
レッスン3 <button class="switch" >未完了</button><br>
レッスン4 <button class="switch" >未完了</button><br>
</p>
完了レッスン: <div id="cmp">0</div>/4回<br>
進捗度: <div id="ratio" >0</div>%<br>
<div id="circle"></div>
感想
オプション設定に関しては、GitHubの設定をみてもわかるように、かなり細かく設定できます。ただ、多すぎて、ワタシ自身、試すきにもならず、実際に使いそうな部分だけ紹介しました。~といっても、上記の「サンプル② ボタンを押して進捗度を表示する」関しては、実際、使用すとるなると、例えば、会員サイトのユーザーテーブルのユーザーidと各レッスンページを管理するレッスンテーブルのレッスンidとを紐付けするがあり、それに結びつける新たなテーブルを作り、そこに、ボタンを押すと、非同期で、登録又は、削除されるような使い方が一般的かと思います。今回は、データベースとの接続もサンプルで公開しようと思いましたが、意外にも時間がかかるな~ と心が萎えてしまいましたので、途中で、少し楽しました。今後、余力がありましたら、公開しようと思います。
続編追加 2017/6/22 jQurey Circliful[後編] 進捗度管理 ajax × MySQL