Android WEBгВµгГЉгГРгГЉгБ®йА£еЛХгБЩгВЛгГОгГЉгГИгВҐгГЧгГ™гВТдљЬгВЛ (PhoneGap)
еЃЯи£Еж¶Ви¶Б
PhoneGapгГХгГђгГЉгГ†гГѓгГЉгВѓгВТеИ©зФ®гБЧгБ¶гАБandroidгВҐгГЧгГ™гВТи£љдљЬгБЧгБЊгБЩгАВж©ЯиГљгБ®гБЧгБ¶гБѓгАБгГЦгГ≠гВ∞гБЃгВИгБЖгБЂгАБгВњгВ§гГИгГЂгАБеЖЕеЃєгВТи®ШеЕ•гБЧгБ¶гАБйАБдњ°гБЧгАБгБЭгВМгВЙгБМеПНжШ†гБХгВМгВЛгБ®гБДгБЖгВЈгГ≥гГЧгГЂгБ™гВВгБЃгБІгБЩгАВгГЗгГЉгВњгГЩгГЉгВєгБѓгАБгВµгГЉгГРгГЉгБЂгБВгВЛMySQLгВТеИ©зФ®гБЧгБЊгБЩгАВгБЊгБЯгАБгГХгГђгГЉгГ†гГѓгГЉгВѓеЖЕгБІгБѓгАБPHPгБѓдљњгБИгБЊгБЫгВУгБЃгБІгАБеЗ¶зРЖгБѓгАБгВµгГЉгГРгГЉгБІи°МгБДгАБгВѓгГ©гВ§гВҐгГ≥гГИеБігБЃгГЦгГ©гВ¶гВґгБІгБѓгАБjQueryгБЃajax()гБІPOSTйАБдњ°гБЩгВЛгБУгБ®гБІгАБгГЗгГЉгВњгВТйАБдњ°гБЧгАБеЗ¶зРЖеЖЕеЃєгВТеПЧгБСеПЦгВЛгВИгБЖгБЂгБЧгБЊгБЩгАВPhoneGepгБЃзТ∞еҐГжІЛзѓЙгБЂгБѓгАБNode.jsз≠ЙгБЃжЇЦеВЩгБМењЕи¶БгБІгАБеИЭгВБгБ¶гБЃе†іеРИгБѓгАБеЙНеЫЮжКХз®њгБЧгБЯгАБAndroidгВҐгГЧгГ™йЦЛзЩЇ PhoneGapгБЂгВИгВЛйЦЛзЩЇзТ∞еҐГгБ®еЃЯж©ЯгБІгБЃеЃЯи°МгБЃгГ°гГҐгВТеПВиАГз®ЛеЇ¶гБЂгАБгБФи¶ІгБПгБ†гБХгБДгАВгБВгБПгБЊгБІгАБиµЈеЛХ祯и™НгБЃгВµгГ≥гГЧгГЂгБЃгВИгБЖгБ™ељҐгБІдљЬжИРгБЧгБЊгБЧгБЯгБЃгБІгАБгВїгВ≠гГ•гГ™гГЖгВ£гГЉеѓЊз≠ЦгБМдЄНеВЩгБІгБВгБ£гБЯгВКгАБdiv idгБМжХ∞еА§гБЂгБ™гБ£гБ¶гБДгБЯгВКгАБз™БгБ£иЊЉгБњгБ©гБУгВНгБѓгБВгВЛгБ®жАЭгБДгБЊгБЩгБМгАБгБУгБЖгБДгБЖжДЯгБШгБ®гБДгБЖгВ§гГ°гГЉгВЄгБІеПВиАГз®ЛеЇ¶гБЂгБФи¶ІгБПгБ†гБХгБДгАВ

дїКеЫЮгБѓгАБPhoneGapгГХгГђгГЉгГ†гГѓгГЉгВѓдЄКгБІзЈ®йЫЖгБЩгВЛгБЃгБѓгАБindex.htmlгБ†гБСгБІгБЩгАВгБЭгБЃдїЦгБЃгГХгВ°гВ§гГЂгБѓгАБгВµгГЉгГРгГЉгБЂи®≠зљЃгБЧгБ¶гАБindex.htmlгБ®ajaxйАЪдњ°гБІгГЗгГЉгВњгБЃгВДгВКеПЦгВКгВТи°МгБДгБЊгБЩгАВ(иµЈеЛХгБЃзҐЇи™НгБЃзВЇгАБгВµгГЉгГРгГЉгБЂindex.htmlгВТзљЃгБДгБ¶гВВPCгГЦгГ©гВ¶гВґгВИгВК祯и™НгБІгБНгБЊгБЩгАВ)
гГїгВµгГ≥гГЧгГЂгБЃгВµгГЉгГРгГЉеБігБЃгГХгВ°гВ§гГЂжІЛжИР

гГЗгГЉгВњгГЩгГЉгВєгБЃжЇЦеВЩ
гБЊгБЪгБѓгАБгГХгВ©гГЉгГ†гБЛгВЙгБЃгГЗгГЉгВњгВТзЩїйМ≤гБЩгВЛгГЗгГЉгВњгГЩгГЉгВєгВТдљЬгВЛењЕи¶БгБМгБВгВКгБЊгБЩгАВ
postгГЖгГЉгГЦгГЂ
id bigint(20) unsigned NOT NULL AUTO_INCREMENT,
title varchar(30) NOT NULL,
content text NOT NULL,
date timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
гГЗгГЉгВњгГЩгГЉгВєгБЃжЇЦеВЩгБМеЃМдЇЖгБЧгБЯгВЙгАБdb.phpгБЂMySQLгБЂжО•зґЪжГЕ冱гВТи®ШиЉЙгБЧгБЊгБЩгАВгБЭгВМгВТгБВгБ®гБІи™≠гБњиЊЉгВУгБІдљњгБЖгВИгБЖгБЂгБЧгБЊгБЩгАВ(гБУгБЃгБВгБЯгВКгБѓгАБhost dbname $user $password гБЃйГ®еИЖгБѓгАБзТ∞еҐГгБЂгБВгВПгБЫгБ¶гАБе§ЙжЫігБЧгБ¶гБПгБ†гБХгБДгАВ)
гАРdb.phpгАС
<?php
function db_connect(){
$dsn = 'mysql:host=localhost;dbname=sample;charset=utf8';
$user = 'root';
$password = 'japan';
try{
$dbh = new PDO($dsn, $user, $password);
return $dbh;
}catch (PDOException $e){
print('Error:'.$e->getMessage());
die();
}
}
?>
index.htmlгБЃиІ£и™ђ
index.htmlгБІгБѓгАБjavascriptгБЂгВИгВЛгВµгГЉгГРгГЉгБЂзљЃгБДгБЯгГХгВ°гВ§гГЂгБ®гБЃйАЪдњ°гБЂгБ™гВКгБЊгБЩгАВгБЊгБЪгАБгВєгВѓгГ™гГЧгГИйГ®еИЖгБЃиІ£и™ђгВТдЄКгБЛгВЙй†ЖгБЂиІ£и™ђгБЧгБЊгБЩгАВ
data_select.phpгВИгВКгАБжЧҐгБЂгБВгВЛгГЗгГЉгВњдЄАи¶ІгВТи™≠гБњиЊЉгБњгАБгБЭгВМгВЙгВТdiv id=”all” гБЃйГ®еИЖгБЂеЕ•гВМгВЛгАВ
$.get('http://sample.com/data_select.php', function (data) {
$('#all').html(data);
});
гГї[гГОгГЉгГИгВТдљЬгВЛ]гГЬгВњгГ≥гБЃеЗ¶зРЖ
гГЬгВњгГ≥гВТжКЉгБЩгБ®гАБе§ЦйГ®гБЃdata_insert.phpгБЂPOSTгГЗгГЉгВњгБМйАБдњ°гБХгВМгАБгГЗгГЉгВњгГЩгГЉгВєгБЂ1дїґгБЃгГЗгГЉгВњгБМињљеК†гБХгВМгВЛгАВгБЭгБЃеЊМгАБињљеК†гБХгВМгБЯгГЗгГЉгВњгБЃ1дїґгВТеПЦеЊЧгБЧгАБ
гБЃйГ®еИЖгБЂињљеК†гБЩгВЛгАВ
$('#post').click(function(){
if ($('button').hasClass('upd')) {
alert('гБЭгБЃдїЦгБЃгГЪгГЉгВЄгБЃзЈ®йЫЖгБМеЃМдЇЖгБЧгБ¶гБДгБЊгБЫгВУгАВ');
}else if( $('#title').val() === '' || $('#content').val() === '' ) {
alert('з©ЇзЩљзЃЗжЙАгБМгБВгВКгБЊгБЩгАВ');
}else{
var title = $("#title").val();
var content = $("#content").val();
$.ajax({
url: 'http://sample.com/data_insert.php',
type: 'POST',
data: { 'title': title, 'content': content},
timeout: 10000,
dataType: 'text'
}).done(function( data ) {
$('#title').val('');
$('#content').val('');
$('#all').append(data);
});
}
});
1дїґеИЖгБЃгГЗгГЉгВњгБЂгБѓгАБгБЭгВМгБЮгВМidгБМгБ§гБСгВЙгВМгБ¶гБДгБЊгБЩгАВгБЭгВМгВЙгБЃidгБЂењЬгБШгБ¶гАБгБЭгБЃйГ®еИЖгБЃеЙКйЩ§гВДзЈ®йЫЖгБМи°МгВПгВМгБЊгБЩгАВ
гГї[еЙКйЩ§]гГЬгВњгГ≥гБЃеЗ¶зРЖгВТжКЉгБЩгБ®гАБе§ЦйГ®гБЃdata_delete.phpгБЂеЙКйЩ§гБЩгВЛйГ®еИЖгБЃidгБМйАБдњ°гБХгВМгАБгБЭгБЃйГ®еИЖгБМеЙКйЩ§гБХгВМгБЊгБЩгАВ
гГї[зЈ®йЫЖ]гГЬгВњгГ≥гВТжКЉгБЩгБ®гАБе§ЦйГ®гБЃdata_edit.phpгВИгВКзЈ®йЫЖгГХгВ©гГЉгГ†гВТи™≠гБњиЊЉгБњгБЊгБЩгАВ
гГї[жЫіжЦ∞]гГЬгВњгГ≥гБѓгАБdata_edit.phpгБЃгГХгВ©гГЉгГ†гВТи™≠гБњиЊЉгВУгБ†жЩВгБЂи°®з§ЇгБХгВМгВЛгГЬгВњгГ≥гБІгБЩгБМгАБгБУгБЃгГЬгВњгГ≥гВТжКЉгБЩгБ®гАБе§ЦйГ®гБЃdata_update.phpгБЂжЫіжЦ∞гГЗгГЉгВњгБМйАБдњ°гБХгВМгАБгГЗгГЉгВњгГЩгГЉгВєгБЃгГЗгГЉгВњгБМжЫіжЦ∞гБХгВМгБЊгБЩгАВ
$('#all').on('click','button.del',function(){
var id = $(this).parent().parent().attr("id");
var req = window.confirm('No.' + id +' жЬђељУгБЂгБУгБЃгГЪгГЉгВЄгВТеЙКйЩ§гБЧгБЊгБЩгБЛ?')
if (req==true) {
$.ajax({
url: 'http://sample.com/data_delete.php',
type: 'POST',
data:{ id:id },
timeout: 10000,
dataType: 'text'
}).done(function( data ) {
$('#' + id).replaceWith('');
});
}else{
}
}).on('click','button.edt',function(){
if ($('button').hasClass('upd')) {
alert('гБЭгБЃдїЦгБЃгГЪгГЉгВЄгБЃзЈ®йЫЖгБМеЃМдЇЖгБЧгБ¶гБДгБЊгБЫгВУгАВ');
}else{
var id = $(this).parent().parent().attr("id");
$.ajax({
url: 'http://www.sample.com/data_edit.php',
type: 'POST',
data:{ id:id },
timeout: 10000,
dataType: 'text'
}).done(function( data ) {
$('#' + id).replaceWith(data);
});
}
}).on('click','button.upd',function(){
if( $('.title').val() === '' || $('.content').val() === '' ) {
alert('з©ЇзЩљзЃЗжЙАгБМгБВгВКгБЊгБЩгАВ');
}else{
var title = $(".title").val()
var content = $(".content").val()
var id = $(this).parent().attr("id");
$.ajax({
url: 'http://sample.com/data_update.php',
type: 'POST',
data: { title: title, content: content, id: id},
timeout: 10000,
dataType: 'text'
}).done(function( data ) {
$('#' + id).replaceWith(data)
});
}
});
htmlйГ®еИЖгБѓгАБдЄЛи®ШгБЃгВИгБЖгБЂгБ™гБ£гБ¶гБКгВКгАБйЭЮеЄЄгБЂе∞СгБ™гБПгАБи¶БгБѓгАБињљеК†гБЩгВЛгГХгВ©гГЉгГ†гБ®гАБи°®з§ЇгБЩгВЛ
гБМгБВгВЛгБ†гБСгБІгБЩгАВгБУгВМгВТгБњгБ¶гВВеИЖгБЛгВЛгВИгБЖгБЂгАБгБїгБ®гВУгБ©гБМjavascriptгБЃжУНдљЬгБЂгБ™гВКгБЊгБЩгАВ
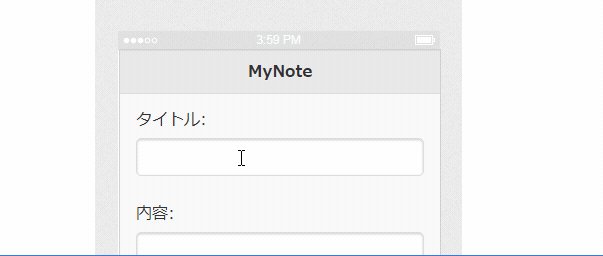
гВњгВ§гГИгГЂ: <input id="title"><br>
еЖЕеЃє: <textarea id="content" rows="3"></textarea><br>
<button id="post">гГЪгГЉгВЄгВТдљЬгВЛ</button>
<div id="all"></div>
гВµгГЉгГРгГЉи®≠зљЃгБЃPHPгГХгВ°гВ§гГЂ
гВµгГЉгГРгГЉгБЂи®≠зљЃгБЧгБЯгАБphpгГХгВ°гВ§гГЂгБѓгАБphonegapeдЄКгБЃindex.htmlгБЂжЫЄгБЛгВМгБ¶гБДгВЛjavascriptгБЃеСљдї§гБЂгВИгБ£гБ¶гАБеЗ¶зРЖгБМйЦЛеІЛгБХгВМгБЊгБЩгАВгВВгБ®гВВгБ®гГЗгГЉгВњгГЩгГЉгВєгБЂгБВгВЛгГЗгГЉгВњдЄАи¶ІгВТindex.htmlгБЂи™≠гБњиЊЉгВУгБ†гВКгАБindex.htmlгВИгВКгАБеПЧгБСеПЦгБ£гБЯгАБPOSTгГЗгГЉгВњгВТгВВгБ®гБЂгАБгГЗгГЉгВњгГЩгГЉгВєгБЄгБЃзЩїйМ≤гГїеЙКйЩ§гГїжЫіжЦ∞гВТгБКгБУгБ™гБДгАБгБЭгВМгВЙгБЃзµРжЮЬгВТhtmlгБ®гБЧгБ¶гАБindex.htmlгБЂжЫЄгБНжПЫгБИгБЯгВКгБЧгБЊгБЩгАВ
гАРdata_select.phpгАС
вА¶ index.htmlгБЃjQueryгБЃ.get()гГ°гВљгГГгГЙгБІеПЦеЊЧгБХгВМгВЛдЄАи¶ІгГЗгГЉгВњгБІгБЩгАВ
<?php
require_once("db.php");
$dbh = db_connect();
try{
$dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "SELECT * FROM post";
$stmt = $dbh->query($sql);
$data = $stmt->fetchAll();
}catch (PDOException $e){
print('Error:'.$e->getMessage());
die();
}
foreach ($data as &$val) {
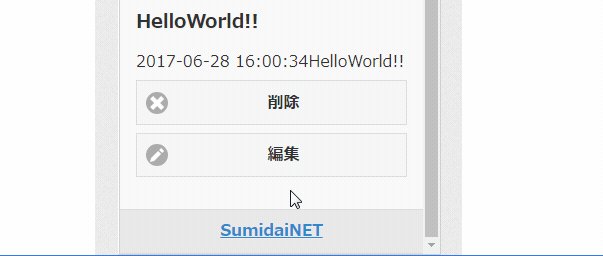
echo '<div id="'. $val['id'] .'"><h3>' .$val['title'] . '</h3><p>' .$val['date']. 'гАА' . $val['content']. '<button class="del ui-btn ui-icon-delete ui-btn-icon-left">еЙКйЩ§</button><button class="edt ui-btn ui-icon-edit ui-btn-icon-left">зЈ®йЫЖ</button></p></div>' ;
}
?>
гАРdata_insert.phpгАС
вА¶ index.htmlгБЃ[гГОгГЉгГИгВТдљЬгВЛ]гГЬгВњгГ≥гВТжКЉгБЧгБЯгБ®гБНгБЂгАБajax()гГ°гВљгГГгГЙгВТдљњгБ£гБ¶гАБPOSTгБХгВМгВЛгГЗгГЉгВњгВТеПЧгБСеПЦгВКгАБгБЭгБЃгГЗгГЉгВњгВТеЕГгБЂгАБињљеК†гБЧгБЯ1дїґеИЖгБЃгГЗгГЉгВњгВТеПЦеЊЧгБЧгАБindex.htmlгБЂињФгБЧгБЊгБЩгАВ
<?php
require_once("db.php");
$dbh = db_connect();
try{
$dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "INSERT INTO post (title,content) VALUES(:title, :content)";
$stmt = $dbh->prepare($sql);
$stmt->bindValue(':title', $_POST['title']);
$stmt->bindValue(':content', $_POST['content']);
$stmt->execute();
$pid = $dbh->lastInsertId();
$sql = "SELECT * FROM post WHERE id = :id";
$stmt = $dbh->prepare($sql);
$stmt->bindValue(':id', $pid);
$stmt->execute();
$data = $stmt->fetch(PDO::FETCH_ASSOC);
}catch (PDOException $e){
print('Error:'.$e->getMessage());
die();
}
?>
<div id="<?=$data['id']?>">
<h3><?=$data['title']?></h3><p><?=$data['date']?><?=$data['content']?><button class="del ui-btn ui-icon-delete ui-btn-icon-left">еЙКйЩ§</button><button class="edt ui-btn ui-icon-edit ui-btn-icon-left">зЈ®йЫЖ</button></p>
</div>
гАРdata_delete.phpгАС
вА¶ index.htmlгВИгВКгАБеЙКйЩ§гБЩгВЛйГ®еИЖгБЃidгВТеПЧгБСеПЦгВКгАБгБЭгВМгВТеЕГгБЂгАБеЙКйЩ§гВТи°МгБДгБЊгБЩгАВ
<?php
require_once("db.php");
$dbh = db_connect();
try{
$dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "DELETE FROM post WHERE id = :id";
$stmt = $dbh->prepare($sql);
$stmt->bindValue(':id', $_POST['id']);
$stmt->execute();
}catch (PDOException $e){
print('Error:'.$e->getMessage());
die();
}
?>
гАРdata_edit.phpгАС
вА¶ index.htmlгБЃгБЭгВМгБЮгВМгБЃ[зЈ®йЫЖ]гГЬгВњгГ≥гВТжКЉгБЧгБЯйЪЫгБЂгАБгБЭгБЃйГ®еИЖгБЃidгБМ.ajax()гГ°гВљгГГгГЙгВТйАЪгБШгБ¶гАБPOSTгГЗгГЉгВњгБ®гБЧгБ¶жЄ°гБ£гБ¶гБНгБЊгБЩгАВгБЭгВМгВТгВВгБ®гБЂгАБгБЭгБЃйГ®еИЖгБЃгГЗгГЉгВњгВТгГХгВ©гГЉгГ†гБЂи®≠зљЃгБЧгБЯhtmlгГЗгГЉгВњгВТindex.htmlгБЂињФгБЧгБЊгБЩгАВ
<?php
require_once("db.php");
$dbh = db_connect();
try{
$dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "SELECT * FROM post WHERE id = :id";
$stmt = $dbh->prepare($sql);
$stmt->bindValue(':id', $_POST['id']);
$stmt->execute();
$data = $stmt->fetch(PDO::FETCH_ASSOC);
}catch (PDOException $e){
print('Error:'.$e->getMessage());
die();
}
?>
<div id="<?=$data['id'] ?>">
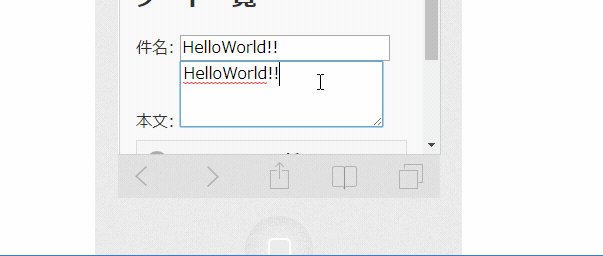
дїґеРН: <input class="title" value="<?=$data['title'] ?>"><br>
жЬђжЦЗ: <textarea class="content" rows="3" ><?=$data['content'] ?></textarea><br>
<button class="upd ui-btn ui-icon-edit ui-btn-icon-left">жЫіжЦ∞</button>
</div>
гАРdata_update.phpгАС
вА¶ data_edit.phpгВИгВКи™≠гБњиЊЉгБЊгВМгБЯгГХгВ©гГЉгГ†гБЂгБВгВЛ[жЫіжЦ∞]гГЬгВњгГ≥гВТжКЉгБЧгБЯгБ®гБНгБЂгАБгБЭгБЃйГ®еИЖгБЃidгБМгАБ.ajax()гГ°гВљгГГгГЙ
йАЪгБШгБ¶гВПгБЯгБ£гБ¶гБНгБЊгБЩгБМгАБгБЭгБЃгГЗгГЉгВњгВТжЫіжЦ∞гБЧгБЊгБЩгАВгБЭгБЃеЊМгАБжЫіжЦ∞еЊМгБЃ1дїґеИЖгБЃгГЗгГЉгВњгВТеПЦеЊЧгБЧгБ¶гАБindex.htmlгБЂињФгБЧгБЊгБЩгАВ
<?php
require_once("db.php");
$dbh = db_connect();
try{
$dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "UPDATE post SET title = :title, content =:content WHERE id =:id";
$stmt = $dbh->prepare($sql);
$stmt->bindValue(':title',$_POST['title']);
$stmt->bindValue(':content',$_POST['content']);
$stmt->bindValue(':id',$_POST['id']);
$stmt->execute();
$sql = "SELECT * FROM post WHERE id = :id";
$stmt = $dbh->prepare($sql);
$stmt->bindValue(':id', $_POST['id']);
$stmt->execute();
$data = $stmt->fetch(PDO::FETCH_ASSOC);
}catch (PDOException $e){
print('Error:'.$e->getMessage());
die();
}
?>
<div id="<?=$data['id'] ?>">
<h3><?=$data['title'] ?></h3><p><?=$data['date'] ?><?=$data['content'] ?><button class="del ui-btn ui-icon-delete ui-btn-icon-left">еЙКйЩ§</button><button class="edt ui-btn ui-icon-edit ui-btn-icon-left">зЈ®йЫЖ</button></p>
</div>
гАРињљеК† 2018.3.1гАС
гВµгГ≥гГЧгГЂгБЃгВЈгГ•гГЯгГђгГЉгВњгГЉгБІгБѓгАБгГЦгГ©гВ¶гВґгБЂгВИгБ£гБ¶гБѓгАБгВѓгГ≠гВєгГЙгГ°гВ§гГ≥еИґзіДгБІйЭЮеРМжЬЯжЩВгБЂжМЗеЃЪгБЧгБЯURLгБЂйАЪдњ°гБІгБНгБ™гБДеПѓиГљжАІгБМгБВгВКгБЊгБЩгАВгБЭгБУгБІгАБгБЭгВМгВТеЫЮйБњгБЩгВЛгБЯгВБгБЂгАБи™≠гБњиЊЉгВАеБігБЃPHPгГХгВ°гВ§гГЂгБЃй†≠гБЂгАБheader(“Access-Control-Allow-Origin: *”);гВТињљеК†гБЧгБ¶гАБйАЪдњ°и®±еПѓгБЧгБ¶гБПгБ†гБХгБДгАВ
жДЯжГ≥
PhoneGapгГХгГђгГЉгГ†гГѓгГЉгВѓгВТдљњгБЖгБ®гАБjavascriptгБЃзЯ•и≠ШгБІгАБгВҐгГЧгГ™гБМдљЬгВМгВЛгБЃгБМдЊњеИ©гБ™гБ®гБУгВНгБІгБЩгАВгБЊгБЯгАБгГЗгГРгГГгВѓгБѓгАБandroidгБІгВДгБ£гБ¶гБДгБЊгБЩгБМгАБiOSгБІгВВиµЈеЛХгБІгБНгВЛгБЃгБІгАБгБУгВМгБМгГПгВ§гГЦгГ™гГГгГИгВҐгГЧгГ™гБЃиЙѓгБДгБ®гБУгВНгБІгБЩгАВ
гБЭгВМгБ®гВ≥гГЉгГЙгВТжЫЄгБДгБ¶гБДгБ¶гАБгГУгГЂгГЙгБЧгБ¶ж∞ЧгБ•гБДгБЯгБУгБ®гБІгБЩгБМгАБгВєгГЮгГХгВ©дЄКгБІгБѓгАБjqeruyгБЃ.load()гГ°гВљгГГгГЙгБМеЛХгБДгБ¶гБДгБ™гБДгБУгБ®гБЂж∞ЧгБ•гБНгБЊгБЧгБЯгАВstackoverflowгБЂ гАМWill jQuery .load() Work On PhoneGap?гАНи®ШдЇЛгБМгБВгВКгАБгГХгГђгГЉгГ†гГѓгГЉгВѓгБЃдїХжІШгБЂгВИгВЛгВВгБЃгБ™гБЃгБІгАБи®ШдЇЛгБЂгБВгВЛгВИгБЖгБЂ.get()гБЂе§ЙжЫігБЧгБЊгБЧгБЯгАВ
//$("#all").load("http://sample.com/data_select.php");
$.get('http://sample.com/data_select.php', function (data) {
$('#all').html(data);
});
гБКгБЭгВЙгБПгАБгБУгБЖгБДгБЖгБЃгБѓгБЊгБ†дїЦгБЂгВВгБВгВЛгБ®жАЭгБДгБЊгБЩгАВ
гБЭгВМгБ®и®ШдЇЛгБЂгБЊгБ®гВБгВЛйЪЫгБЂгАБгВҐгГЧгГ™гБЃгГУгГЂгГЙгБЂгБ§гБДгБ¶гБѓжЫЄгБДгБ¶гБ™гБДгБЃгБІгБЩгБМгАБгБУгБЃгБВгБЯгВКгБѓеЙНеЫЮгБЃAndroidгВҐгГЧгГ™йЦЛзЩЇ PhoneGapгБЂгВИгВЛйЦЛзЩЇзТ∞еҐГгБ®еЃЯж©ЯгБІгБЃеЃЯи°МгБЃгГ°гГҐгВТеПВиАГгБПгБ†гБХгБДгАВ